Easy to use checkout powered by Hanzo
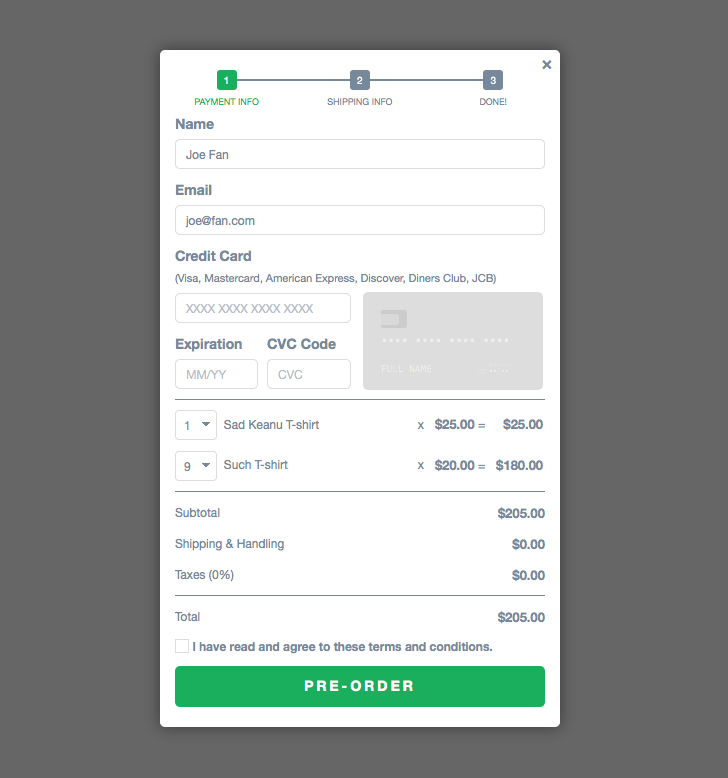
Checkout.js is an easy to use checkout widget powered by Hanzo. It makes it possible for businesses to begin taking pre-orders in minutes.
$ npm install checkout.jsSet the href of your button to #checkout.
<a class="btn" href="#checkout">Buy Now</a>Configure the checkout widget however you'd like.
<script src="https://cdn.rawgit.com/hanzoai/checkout.js/v2.1.21/checkout.min.js"></script>
<script>
var {Checkout, User, Order, Product} = Hanzo
// Create user (pre-populated in form fields)
var user = new User({
email: 'joe@fan.com',
firstName: 'Joe',
lastName: 'Fan'
})
// Create order
var order = new Order({
currency: 'usd',
items: [
new Product({id: '84cRXBYs9jX7w', quantity: 1}),
new Product({slug: 'doge-shirt', quantity: 1}),
]
})
// Instantiate checkout widget.
var checkout = new Checkout('your access token', {
social: {
facebook: 'suchtees',
googlePlus: 'suchtees',
twitter: 'suchtees',
})
// Open widget. This can be called multiple times, overriding order or user.
checkout.open('#checkout', user, order)
</script>You can find more examples here.